年末年始に無料のワードプレステーマ「Lightning」で一からHPを製作してみました。
ワードプレステーマはこちらのものです。
Lightningは今、無料テーマの中ではかなりメジャーな存在らしく、エックスサーバーでワードプレスをインストールするときも、この「lightning」か「cocoon」のどちらかのテーマを選択して、ワードプレスと同時にインストールできるようになっていました。
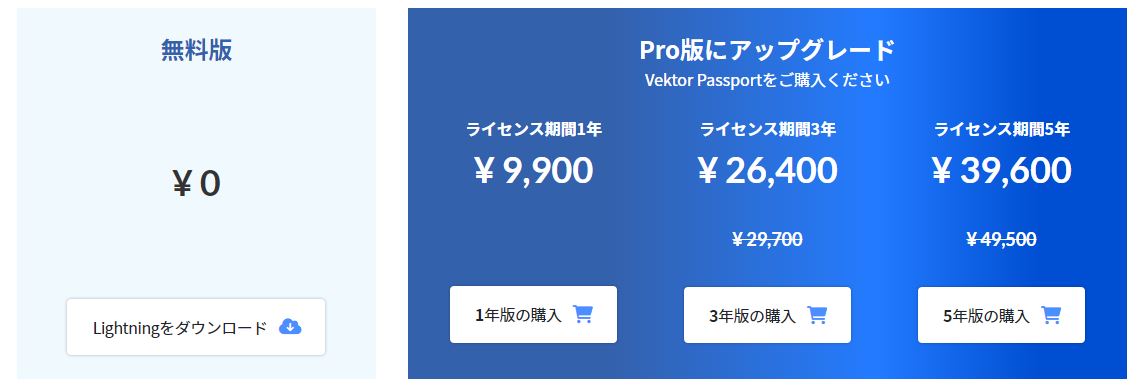
機能が強化されたPRO版もあるようですが、値段がかなり高いので上級者向け?コアなファン向け?のような感じです。

👆これは高すぎる。高すぎてよほどコアなLightningユーザー専用といった感じなのかな?
WordPressテーマ「Lightning」でホームページ作ってみた

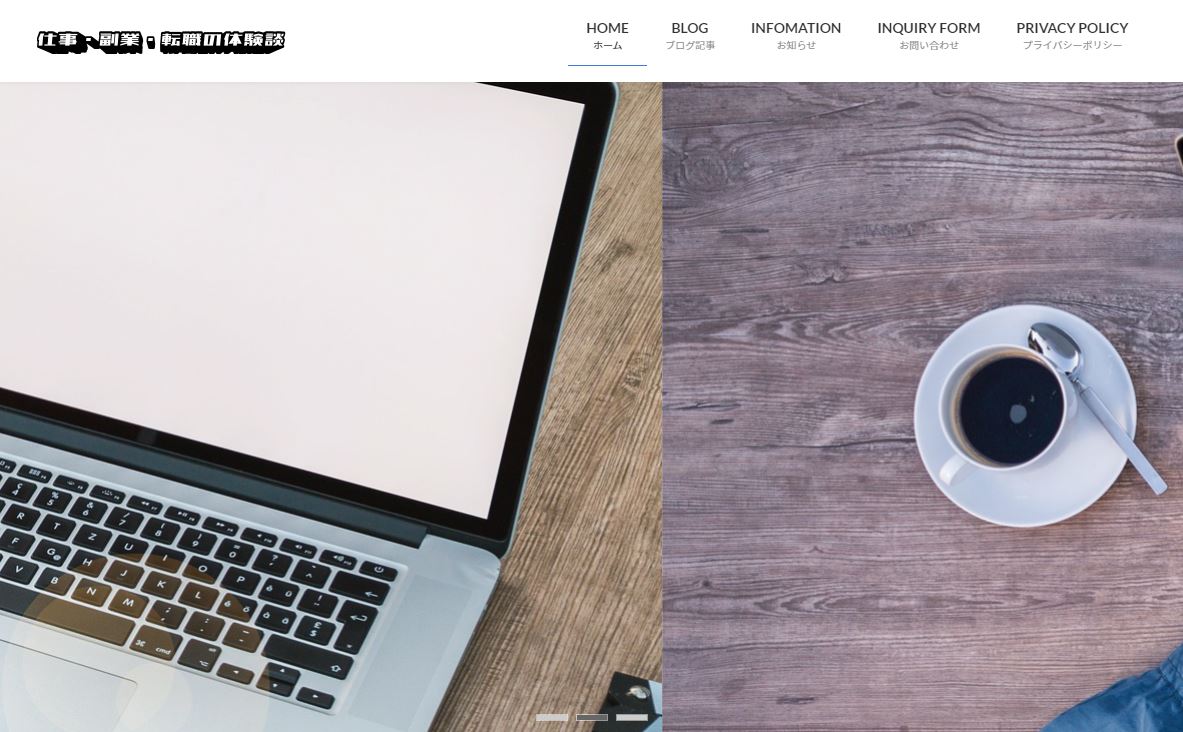
では、どんなサイトをつくったかというと、こちらになります。
仕事なんちゃら~なブログ名ですが、私の仕事とはほぼほぼ関係のない完全にサテライトの位置づけのHPです。記事を作っていくのは大変ではありますが、既にブログ記事は豊富にありますので結構な頻度で更新していこうと思っています。(サイト名やロゴ、画像はかなり適当です)
HPの作り方に関してですが、当然ながら私、ど素人ですので今のテーマ「THE THOR」以外はチンプンカンプンです。
しかし最近は便利なもので、YOUTUBEでこのテーマの作り方で検索すると、結構な数の動画が上がっているのです。
そして、私が今回参考にさせていただいた動画を次にご紹介します。
YOUTUBEで参考にさせていただいた動画
「プログラミング独学の軌跡」というチャンネルの動画です。いろいろとlightning制作関連動画は物色しましたが、こちらの動画が最も分かり易く、一緒に同じようなHPを作っていける進行になっているので、自分にとってこれがベストだと思い参考にさせていただきました。
制作にはそれなりに色々と理解することもあり時間はかかるのですが、動画自体の長さは1つ15分~20分程度と長すぎないので、とっつきやすいのではないかと思います。
それに内容も凄く分かり易い!特に初心者はLightningのデフォルトのPR Blockが消せない&ネットで調べても解決策がなかなか出てこないことにイライラすることでしょう。そういうところもこの動画ではあっさりクリアしています。
初心者でも簡単にプロっぽく制作できるインポートデータ有り
このLightningというテーマは初心者でも扱いやすいものになりますが、中級者以上の方なら相当なことが出来そうなポテンシャルを持っていると思います。しかもこれで無料テーマとは。。。
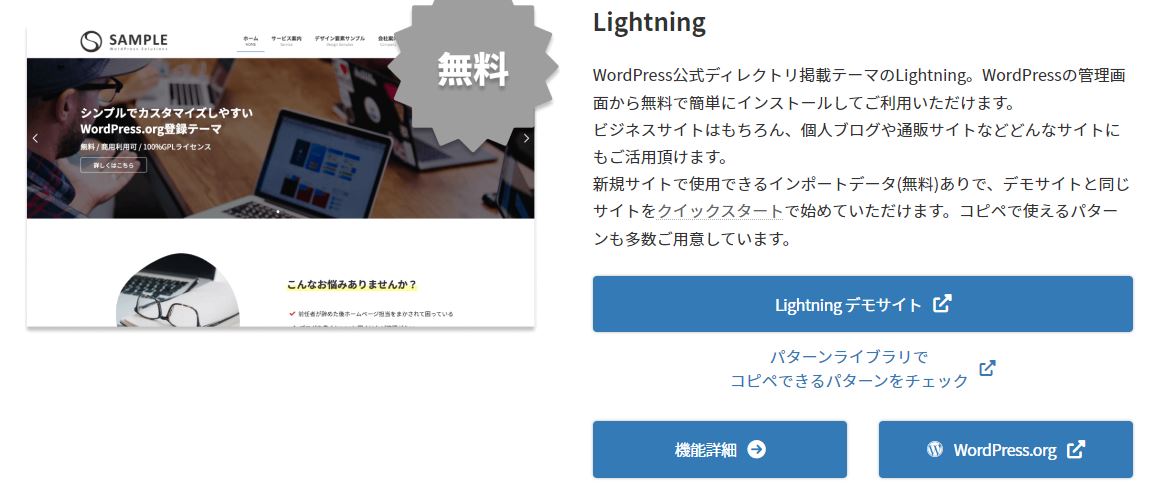
ちなみにこのLightningには公開されているデモサイトがあって、そのデータをダウンロードして、ほぼデモサイトとそっくりなデザインのサイトをいきなり作れてしまうことができるんです。
私は一から作ってみようと思い、上の動画を参考にさせていただきましたが、こういうのってやっぱり初心者には嬉しいですよね。



クイックスタートの解説ページと動画です。
ということで、今回はワードプレステーマ「Lightning」を使ってサテライトサイトを作ってみた、でした。

リアクション投稿